PersonRegistApp
홈, 인물등록, 인물정보 화면은 총 3개이다.
... 버튼(오른쪽상단 햄버거버튼)으로 액티비티를 전환할 것이다.
홈에서는 인물등록으로 이동, 인물등록에서는 인물정보로 이동한다.
인물등록은 홈, 인물정보는 등록이나 홈으로 이동이 가능하다.
<resources>
<string name="app_name">LINC 인물관리</string>
<string name="action_settings1">홈</string>
<string name="action_settings2">인물등록</string>
<string name="action_settings3">인물정보</string>
</resources>
action_settings1 : 메뉴에 사용되는 아이템에 이용
메뉴 폴더에 menu_main 열고 홈에서 인물등록으로 갈 수 있도록 settings2로 수정한다.
android:id="@+id/action_settings2"android:title="@string/action_settings2"
이 메뉴가 액티비티에 모두 필요하기 때문에 메뉴 2개를 더 추가해야 한다.
menu_main 복사해서 menu_personreg.xml를 생성, 여기서는 item을 1로 수정
클릭하면 홈이 나와야 한다.
<item
android:id="@+id/action_settings1"
android:orderInCategory="100"
android:title="@string/action_settings1"
menu_main 다시 복사해서 menu_personif.xml을 생성, 홈이랑 인물등록으로 가야 한다.
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.hyw_bpersonregistapp.MainActivity">
<item
android:id="@+id/action_settings1"
android:orderInCategory="100"
android:title="@string/action_settings1"
app:showAsAction="never" />
<item
android:id="@+id/action_settings2"
android:orderInCategory="100"
android:title="@string/action_settings2"
app:showAsAction="never" />
</menu>
각각의 액티비티에 메뉴 하나를 달 수 있다. 그래서 메뉴.. 어쩌고 액티비티르 ㄹ 여기서 만듦
MainActivity
package com.example.hyw_bpersonregistapp;
import android.os.Bundle;
import com.google.android.material.snackbar.Snackbar;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import com.example.hyw_bpersonregistapp.databinding.ActivityMainBinding;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration appBarConfiguration;
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
setSupportActionBar(binding.toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings2) {
// 인물 등록 액비티비 전환
return true;
}
return super.onOptionsItemSelected(item);
}
}
인물 등록을 클릭하면 인물정보 액티비티가 나오도록 Spinner를 활용한다.
activity_main 복사해서 activity_personreg.xml을 만든다.
여기 포함될 컨텐트 메인도 만들어야..
content_main 복사해서 content_personreg.xml을 만든다.
activity_main과 content_main는 세트이다.
activity_personreg 열어서 <include layout="@layout/content_personreg" />로 수정한다.
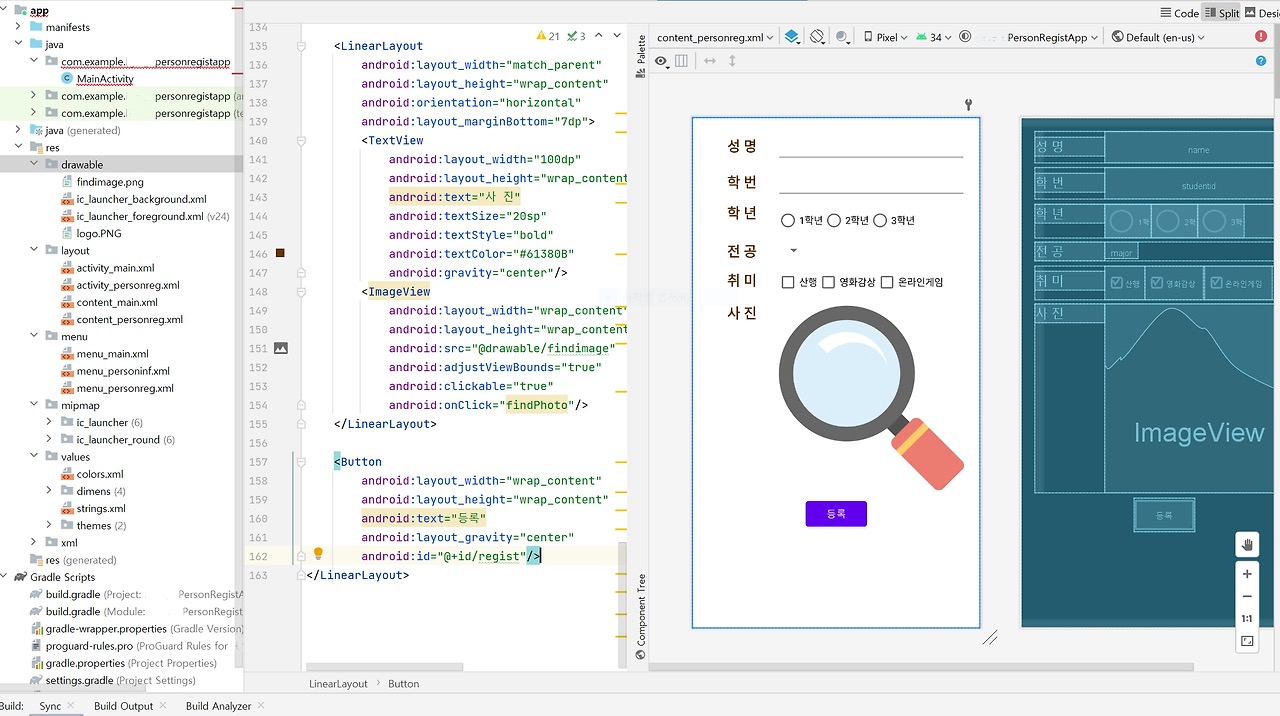
content_personreg 열어서 이미지뷰는 삭제한다.
android:padding="20dp"padding을 20으로 수정하고 vertical을 확인한다.
전체적으로 vertical이지만 각 항목은 horizontal 이어야 한다.
즉 리니어레이아웃으로 만들어야 한다.
수직으로 되다가 수평, 수평으로 되다가 수직으로 되게 하려면 리니어레이아웃으로 방향을 바꿔준다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="7dp">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="성 명"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="#61380B"
android:gravity="center"/>
</LinearLayout>android:text="성 명" 부분.. 텍스트뷰 복사해서 밑에 학번 학년 등을 작성해 준다.
android:text="" 해당 부분만 학번, 학년 등으로 변경하여 수정하면 된다.
그리고 텍스트뷰 밑에 에디트뷰를 추가한다.
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/name"/>
학년 같이 라디오버튼은 라디오그룹으로 3개의 라디오버튼을 묶어야 한다. 라디오그룹 안에 라디오버튼을 넣어야 하나만 선택될 수 있게 된다. *라디오그룹도 리니어레이아웃처럼 투명해서 보이지 않는다.
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1학년"
android:id="@+id/one"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="7dp">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="학 년"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="#61380B"
android:gravity="center"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/grade"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1학년"
android:id="@+id/one"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2학년"
android:id="@+id/two"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3학년"
android:id="@+id/three"/>
</RadioGroup>
</LinearLayout>
전공은 텍스트뷰 밑에 텍스트뷰와 같은 라인에 아래 코드를 추가한다. Spinner 사용
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/major"/>
취미는 체크박스 텍스트뷰 밑에 텍스트뷰와 같은 라인에 아래 코드를 추가한다.
체크박스는 라디오박스처럼 그룹을 만들 필요가 없다.
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="산행"
android:id="@+id/hobby01"/>
그다음 사진, drawable에 돋보기 사진을 저장할 것이다. 사진 파일의 이름은 findPhoto로 한다.
이 돋보기 사진을 클락하면 에뮬레이터에 저장된 이미지를 하나 넣을 것이다.
텍스트뷰와 같은 라인에 이미지뷰를 추가한다.
android:adjustViewBounds="true"
android:clickable="true"
android:onClick="findPhoto"이미지 부분을 클릭하면 이동해야 한다. 버튼처럼 사용하기 위해 clickable 효과와 onclick을 넣는다.
LinearLayout을 나와서 버튼도 추가한다.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="등록"
android:layout_gravity="center"
android:id="@+id/regist"/>
프로그램상에서 제어가 필요한 뷰들은 아이디를 추가해야 한다. @+id

여기서 사용되지 않은 것들은 토글이랑 피커, 날짜 연도 이런 것을 굴려가면서 선택하는 것이고 데이트피커, 타임피커만 사용하지 않았을 뿐 위의 코드에서 보통 사용되는 것들은 모두 사용한 것이다.
이제 이 디자인들 포함할 액티비티를 만들어야 한다.
인물등록 액티비티 만들기 (PersonReg)
MainActivity 복사해서 붙여 넣고 PersonReg.java를 만든다.
binding을 PersonReg에 붙일 것이다.
* 빨간 오류 나는 것 모두 잡아야 함
private ActivityMainBinding binding;이것을 수정해야 한다.
MainActivity를 복사해서 만들었기 때문에 MainActivity로 나오는 부분을 모두 PersonReg로 수정해 주면 된다.
private ActivityPersonregBindingBinding binding;binding = ActivityPersonregBinding.inflate(getLayoutInflater());수정한 코드
getMenuInflater().inflate(R.menu.menu_personreg, menu);또한 해당 코드도 personreg로 수정해 준다.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings1) {
// 홈 액비티비 전환
return true;
}겟 아이템 아이디 읽어 들여서 settings1이면 홈 액티비티로 전환된다.
<activity android:name=".PersonReg"></activity>이렇게 추가된 PersonReg를 AndroidManifest에 알려야 한다.
이건 노액션바가 되어야 한다. 안드로이드 테마.. NoActionBar라는 것을 복사해서 밑에 추가한다.
<activity android:name=".PersonReg"
android:theme="@style/Theme.HYW_BPersonRegistApp.NoActionBar"></activity>밑에 추가하고 아래의 코드 2줄을 추가로 작성한다.
<activity android:name=".PersonReg"
android:theme="@style/Theme.HYW_BPersonRegistApp.NoActionBar"
android:screenOrientation="portrait"
android:label="인물등록"></activity>
전환할 수 있도록 인텐트 하는 부분
PersonReg
Intent it = new Intent(this, MainActivity.class);
startActivity(it);
return true;
MainActivity
Intent it = new Intent(this, PersonReg.class);
startActivity(it);
return true;
목록단추 활성화 작업
아이디 가지고 있는 것을 읽어야 해서 먼저 객체를 선언한다.
EditText name, studentid;
RadioGroup grade;
RadioButton one, two, three;
CheckBox hobby01, hobby02, hobby03;
Spinner major;
ImageView findimage;
Button regist;
Spinner 스트링타입은 배열로 작성한다.
String[] str_major={"스마트IT", "AI융합", "빅데이터", "소프트웨어융합"};
onCreate에서 처리
Spinner 사용하기 위해서는 레이아웃에서 선언한 Spinner와 연결
Spinner의 이름은 major이다.
major = (Spinner) findViewById(R.id.major);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this, android.R.layout.simple_spinner_item, str_major);ArrayAdapter
에 타입이 들어간다. 괄호는 adapter를 어디에 붙일 것인가
simple_spinner_item 이것은 안드로이드 스튜디오가 제공해 주는 타입이다.
, str_major 이것은 우리가 지정한 major이다.
major의 총 코드
major = (Spinner) findViewById(R.id.major);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this, android.R.layout.simple_spinner_item, str_major);
major.setAdapter(adapter);
name과 나머지 것들도 연결해 준다.
name = (EditText) findViewById(R.id.name);
studentid = (EditText) findViewById(R.id.studentid);
grade = (RadioGroup) findViewById(R.id.grade);
one = (RadioButton) findViewById(R.id.one);
two = (RadioButton) findViewById(R.id.two);
three = (RadioButton) findViewById(R.id.three);
hobby01 = (CheckBox) findViewById(R.id.hobby01);
hobby02 = (CheckBox) findViewById(R.id.hobby02);
hobby03 = (CheckBox) findViewById(R.id.hobby03);
findimage = (ImageView) findViewById(R.id.findimage);
regist = (Button) findViewById(R.id.regist);
major = (Spinner) findViewById(R.id.major);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this, android.R.layout.simple_spinner_item, str_major);
major.setAdapter(adapter);'Android' 카테고리의 다른 글
| [Android Studio] 인물 정보 입력 & 등록하기 (1) (0) | 2024.05.11 |
|---|---|
| [Android Studio] 비디오 재생 (2) (0) | 2024.05.10 |
| [Android Studio] 비디오 재생 (1) (0) | 2024.05.10 |
| [Android Studio] 아이콘 바꾸는 방법 (0) | 2024.05.09 |
| [Android Studio] 안드로이드 스튜디오 버전 지정 설치 방법 (0) | 2024.05.09 |